Advanced Custom Fields のオプションページの表示方法
最終更新日 - 公開日 2016.12.18
by

WordPress のプラグイン ACF の Options Page(以下、オプションページ)の表示方法を紹介します。
例えば、スライドやバナー専用の管理画面を作成したいときに便利な機能です。
一般的な表示方法と合わせてうまく表示されない時の対処方法を紹介します。
1.オプションページとは?
オプションページは、投稿や固定ページとは独立した独自のカスタムフィールドを追加することができる機能です。
例えば、サイトのトップページで表示するメインビジュアル専用の登録画面や、サイドバーのバナーを独立して管理できる管理画面などを作成できますが、投稿のような下書きや予約投稿などの機能はありません。
オプションページは Advanced Custom Fields の有料機能の一部です。
2.オプションページの使い方
オプション機能を使用するには ACF の PRO版へアップデートすることで利用できます。
オプションページの基本的な使い方
オプションページを使用するには次のコードを functions.php に追加します。
/*【管理画面】ACF Options Page の設定 */
if( function_exists('acf_add_options_page') ) {
acf_add_options_page();
}
追加すると管理画面の左サイドメニューに OPTIONS が追加されます。
オプションページに登録されたカスタムフィールドの値を表示する場合は the_field に option を追加します。
<?php the_field('header_title', 'option'); ?>
オプションページのメニュー名の変更
管理画面で表示されるオプションページのメニュー名を変更することができます。
メニュー名を変更する場合は、次のコードを functions.php に追加します。
/*【管理画面】ACF Options Page の設定 */
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'Theme General Settings', // ページタイトル
'menu_title' => 'Theme Settings', // メニュータイトル
'menu_slug' => 'theme-general-settings', // メニュースラッグ
'capability' => 'edit_posts',
'redirect' => false
));
}
オプションページアドオン(ACF v4)以降は表示するパラメーターに
オプションページを複数追加する場合は、次のように追加します。
/*【管理画面】ACF Options Page の設定 */
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'Theme General Settings', // ページタイトル
'menu_title' => 'Theme Settings', // メニュータイトル
'menu_slug' => 'theme-general-settings1', // メニュースラッグ
'capability' => 'edit_posts',
'redirect' => false
));
acf_add_options_page(array(
'page_title' => 'Theme General Settings', // ページタイトル
'menu_title' => 'Theme Settings', // メニュータイトル
'menu_slug' => 'theme-general-settings2', // メニュースラッグ
'capability' => 'edit_posts',
'redirect' => false
));
}
メニュースラッグが重複しないように気をつけましょう。
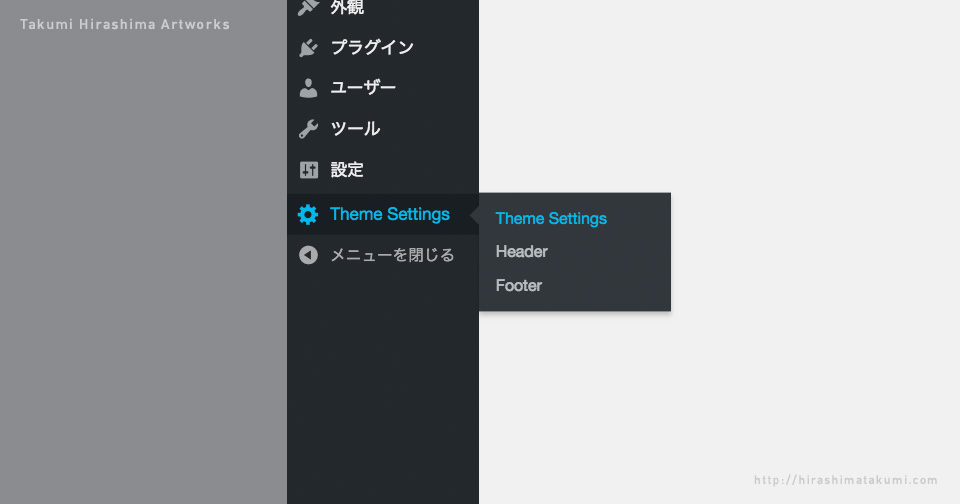
3.オプションページに子ページを追加する方法

オプションページに、親ページに紐づく子ページを追加する場合は、次のコードを functions.php に追加します。
/*【管理画面】ACF Options Page の設定 */
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array( // 親ページ
'page_title' => 'Theme General Settings', // ページタイトル
'menu_title' => 'Theme Settings', // メニュータイトル
'menu_slug' => 'theme-general-settings', // メニュースラッグ
'capability' => 'edit_posts',
'redirect' => false
));
acf_add_options_sub_page(array( // 子ページ
'page_title' => 'Theme Header Settings', // ページタイトル
'menu_title' => 'Header', // メニュータイトル
'parent_slug' => 'theme-general-settings', // 親メニューのスラッグ
));
acf_add_options_sub_page(array( // 子ページ
'page_title' => 'Theme Footer Settings', // ページタイトル
'menu_title' => 'Footer', // メニュータイトル
'parent_slug' => 'theme-general-settings', // 親メニューのスラッグ
));
}
子ページの「menu_title(メニュータイトル)」が、管理画面で表示される時のページURLになる場合に、値が日本語表記だと正しくページ遷移しない場合があります。
日本語で登録する場合は、英語表記に変更してURLに日本語が含まれないように注意してください。
4.オプションページのカスタムフィールド値の取得と表示方法
オプションページに入力された値を取得して表示する場合は the_field または get_field に option を追加します。
フィールドを表示
オプションページのカスタムフィールドを表示する場合は次のコードを追加します。
<?php the_field('field_name','option'); ?>
値が正しく表示されない原因の多くは option の記述忘れです。
表示がうまくいかない場合は、まずここを確認しましょう。
フィールドを取得
オプションページのカスタムフィールドを取得する場合は次のコードを追加します。
<?php $field_name = get_field('field_name','option'); ?>
サブフィールドからの表示
リピーターや柔軟コンテンツを使用した場合は、最初の have_rows で値が取得できれば、それ以降の option の指定を省くことがきます。
次のコードは、ACFのアドオンの一つリピーターフィールドを使用した場合の表示方法です。
<?php if( have_rows('repeater','option') ): ?>
<ul>
<?php while( have_rows('repeater','option') ): the_row(); ?>
<li><?php the_sub_field('title'); ?></li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
トラブル
フィールドの表示ができない場合は、optionの追記ミスなどがありますが、オプションページを使用していると「オプションページが表示されない」や「値の入力ができない」などのトラブルに見舞われることがあります。このようなトラブルは滅多に起こることはありませんが、原因の一つとしては、入力した値が正しく保存できなかったことなど考えられます。
対処方法
A.オプションページを作り直す
B.違うスラッグで子ページを作り直す
C.正しく格納されなかった値を消去する
などがありますが、A,Bは根本的な解決にはならないので、Cの対応方法を紹介します。
管理画面のオプションページ以外から値を消去する方法
オプションの値は、blogname(サイトのタイトル) や blogdescription(キャッチフレーズ)などと同じ場所に保存されています。
まずは管理画面の設定ページは移動して、表示されるアドレス options-general.php を options.php に変更してアクセスします。
するとページの中ほどに options_xxxxx と _options_xxxxx などオプションページの値の項目があるので、入力されている値を一度削除します。
このときに、謝って他の関係ない値を消さないようにしてください。値を削除したら、ページ下部の変更を保存をクリック。
これで正しく表示されるかどうか確認します。この方法はあくまでも最終手段なので、WordPress のバックアップなどを行ってから、自己責任において実行してください。
アクセスできる権限を分ける方法
オプションページへのアクセスできる権限を分けるには capability の値を変更します。
例えば、管理者から編集者権限までをアクセス対象にする場合には edit_posts を指定します。
...省略...
'capability' => 'edit_posts',
...省略...
アクセス対象を管理者のみにする場合は manage_options を指定します。
...省略...
'capability' => 'manage_options',
...省略...
まとめ
WordPress のプラグイン ACF のオプションページの表示方法を紹介しました。