WordPress 投稿内に独立した予約機能を実装する方法
最終更新日 - 公開日 2016.02.25
by

WordPress のカスタムフィールドプラグイン Advanced Custom Fields(以下ACF)を使って、投稿内に独立した予約機能を実装する方法を紹介します。
例えば、投稿の公開日時とは別に、カスタムフィールドの日付を基準に表示・非表示を切り替えたい時に便利な方法です。
準備するもの
まずは次のプラグインとアドオンをインストールします。
・WordPress プラグイン Advanced Custom Fields
・Advanced Custom Fields のアドオン Date & Time Picker
日時の登録では ACF の Date Picker でも代用できますが、今回は時間も取得できるようになる ACF のアドオン Date & Time Picker を使用します。Date & Time Picker は、時間指定のUIがとても使いやすい便利なアドオンです。
カスタムフィールドの設定

用意するカスタムフィールドは「公開開始日」と「公開終了日」の二つ。
この二つは、フィールドラベルとフィールド名以外は同じ設定内容です。
設定内容がプラグインの通常版とPRO版で異なる箇所があります。
先に通常版の細かい設定内容を紹介します。
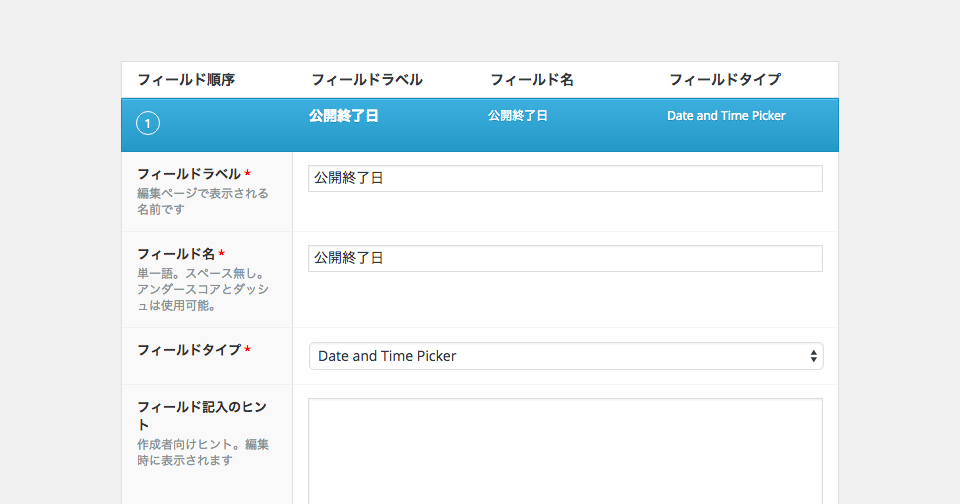
- フィールドラベル
- 公開終了日 ※任意の名前
- フィールド名
- 公開終了日 ※任意の名前
- フィールドタイプ
- Date & Time Picker
- フィールド記入のヒント
- 任意
- 必須か?
- 任意
- Date and Time Picker?
日付と時刻のピッカー - Date and Time Picker
- Date Format
日付の形式 - yymmdd
- Time Format
時刻の形式 - HHmm
- Display Week Number?
週番号の表示 - No
- Time Picker style?
時刻ピッカーのスタイル - 任意
- Save as timestamp?
タイムスタンプとして保存するか? - No
- Get field as timestamp?
タイムスタンプのようにフィールドを取得するか? - Yes
- 条件判定
- いいえ
続いてPRO版の入力項目を紹介します。
主に日付・時刻の形式が通常版と異なります。
- フィールドラベル
- 公開終了日 ※任意の名前
- フィールド名
- 公開終了日 ※任意の名前
- フィールドタイプ
- Date & Time Picker
- 説明
- 任意
- 必須か?
- 任意
- 表示フォーマット
- Custom を選択して値は YmdHi を指定
- 返り値のフォーマット
- Custom を選択して値は YmdHi を指定
- 週の始まり
- ※任意の値
- 条件判定
- いいえ
- ラッパーの属性
- ※任意の値
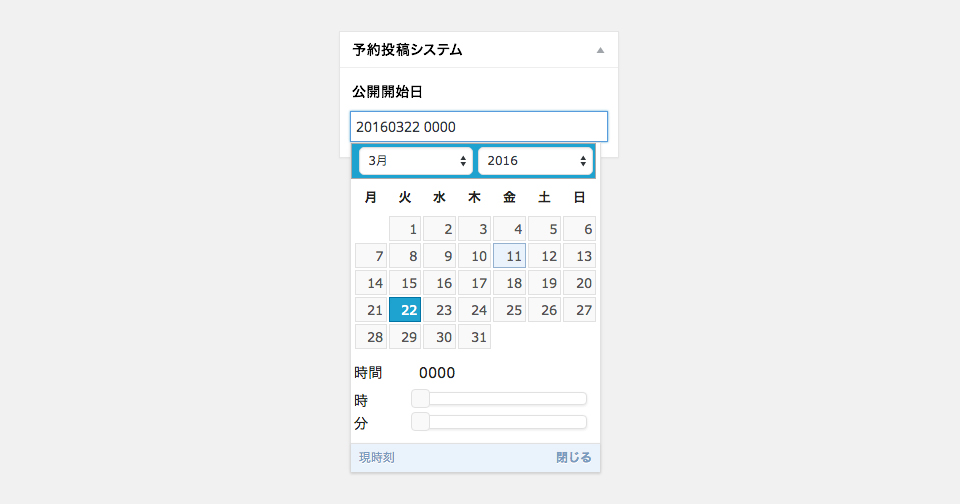
フィールドの入力

投稿や固定ページなどに設定したカスタムフィールドが表示されるようになったら、
作成したフィールドに任意の日時を入力して保存、確認したら次へ進みます。
フィールドの表示
表示の仕組みは、現在時刻を基準に「公開開始日」と「公開終了日」を比較するシンプルなものです。
<?php
date_default_timezone_set('Asia/Tokyo'); $date_now = date('YmdHi'); // 予約機能用の日本時間を取得
if(get_field('公開開始日')) {
$date_start = get_field('公開開始日');
} else { // フィールドに入力がない場合
$date_start = 0;
}
if(get_field('公開終了日')) {
$date_end = get_field('公開終了日');
} else { // フィールドに入力がない場合
$date_end = 999999999999;
}
$date_start = preg_replace('/(\s| )/','',$date_start); //正規表現で文字列を置換
$date_end = preg_replace('/(\s| )/','',$date_end); //正規表現で文字列を置換
?>
<?php if( $date_now >= $date_start && $date_now < $date_end ): ?>
<p>公開中</p>
<?php endif; ?>
フィールドに入力がない場合は、仮の数字が入ることで常に表示状態になります。
リピーターフィールドを使った場合
ACF の PRO 版の機能 Repeater Field(繰り返しフィールド) を使うと、より凝った予約機能を実装することができます。
次のコードは、リピーターフィールド名が reservation の場合の表示方法です。
<?php date_default_timezone_set('Asia/Tokyo'); $date_now = date('YmdHi'); ?>
<?php if(have_rows('reservation')): ?>
<?php while(have_rows('reservation')): the_row(); ?>
<?php if(get_sub_field('公開開始日')) { $date_start = get_sub_field('公開開始日'); } else { $date_start = 0; } if(get_sub_field('公開終了日')) { $date_end = get_sub_field('公開終了日'); } else { $date_end = 999999999999; } $date_start = preg_replace('/(\s| )/','',$date_start); $date_end = preg_replace('/(\s| )/','',$date_end); ?>
<?php if( $date_now >= $date_start && $date_now < $date_end ): ?>
<p>公開中</p>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
プレビューの方法
今回紹介した方法はプレビュー時に内容を確認する方法がありません。(泣
そのため事前に表示内容を確認する場合は、表示の if文に is_user_logged_in() を追加することで、ログインした時には予約日時と関係なく表示する、などで対応することもできます。
次のコードは対象のif文に論理演算子 ||(…または…) を追加、続いて is_user_logged_in() を追加します。
<?php if( $date_now >= $date_start && $date_now < $date_end || is_user_logged_in() ): // 現在時刻が開始と終了の間なら表示、ログイン時にも表示 ?>
まとめ
WordPress のカスタムフィールドプラグイン Advanced Custom Fields(以下ACF)を使って、独自の表示予約機能を実装する方法を紹介しました。