GA4のトラッキングコードの取得方法
最終更新日 - 公開日 2022.11.02
by

GA4タグ(UAで言うところのトラッキングコード)の取得方法を紹介します。
例えば、GA4(Google Analytics 4)の設定はしたみたけど、タグの設置がまだの方に向けてご説明します。
UA プロパティが使用できなくなるため、その代替サービスとしてGA4が提供されています。
変更がまだの方で、コードの取得手段がわからない方は以下の手順を確認してください。
- まずはアナリティクスの管理画面へログイン
- データストリームの画面からストリームの追加
- 「Google タグ」の項目にある「タグの設定を行う」を選択
- 「Google タグ」の項目にある「実装手順」を選択
- UAタグとGA4タグを併記する方法
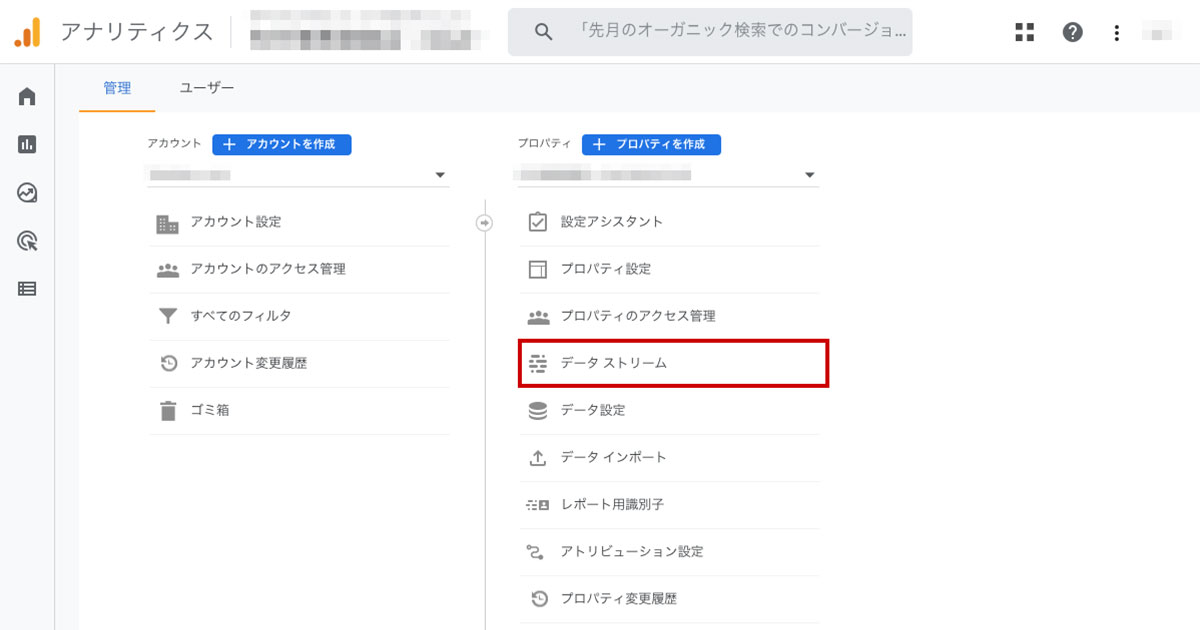
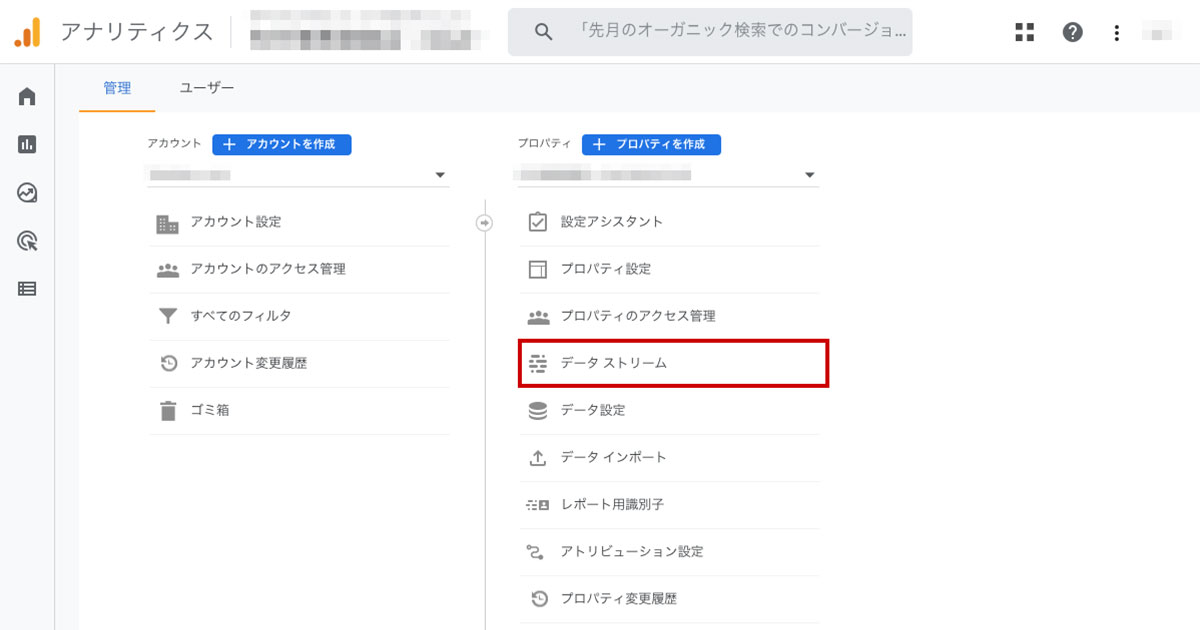
まずはアナリティクスの管理画面へログイン

まずはアナリティクスの管理画面へログイン、管理画面へ移動します。
管理画面から対象のプロパティにある「データストリーム」の項目を選択。
データストリームの画面からストリームの追加

データストリームの画面からストリームの追加、またはすでに追加してあるストリームを選択。
「Google タグ」の項目にある「タグの設定を行う」を選択
ウェブ ストリームの詳細画面から「Google タグ」の「タグの設定を行う」を選択。
次に表示される「Google タグ」画面の「Google タグ」の右端にある「実装手順」をクリック。

「Google タグ」の項目にある「実装手順」を選択

Google タグの画面から「Google タグ」の項目にある「実装手順」を選択。
実装手順の画面で、タブ「手動でインストールする」を選択。
表示される Google タグ をコピーして、目的のサイトへ追記してください。
UAタグとGA4タグを併記する方法
UAタグを併記する場合は、GA4タグをベースに以下のようにコードを追加します。
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-9236156-1');
gtag('config', 'G-3JX9SPEGKZ');
</script>まとめ
GA4タグ(UAで言うところのトラッキングコード)の取得方法を紹介しました。