BLOG
356 ENTRIES
WordPress のカスタマイズを中心にサイト製作に役立つ情報を発信しています。
Adobe Photoshop 画像アセットの使い方を紹介
Adobe Photoshop の画像アセットの使い方と命名規則を紹介します。例えば、元画像とRetina対・・・

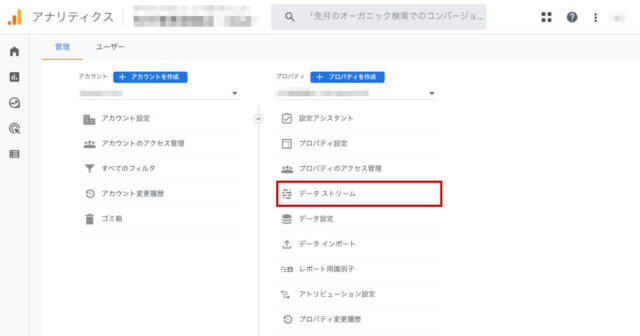
GA4のトラッキングコードの取得方法
GA4タグ(UAで言うところのトラッキングコード)の取得方法を紹介します。例えば、GA4の設定はしたみたけど・・・
ACF 画像の取得と表示方法を紹介
WordPress のプラグイン Advanced Custom Fields を使った画像フィールドの取得と表・・・
WordPress で現在表示しているページが親・子・孫ページか判別する方法
WordPress で現在表示しているページが親・子・孫ページか判別する方法を紹介します。例えば、親ページの・・・

WordPress メインループとサブループの表示方法
WordPress で投稿を表示するためのメインループとサブループの表示方法を紹介します。例えば、最新記事一・・・
CSS height 0 から auto で transition を有効にする方法
CSS で height 0 から auto で transition を有効にする方法を紹介します。例えば・・・
WordPress カスタム投稿タイプの月別アーカイブ一覧を表示する方法
WordPress でカスタム投稿タイプの月別アーカイブ一覧を表示する方法を紹介します。月別アーカイブ一覧を・・・
WordPress カスタム投稿タイプで日付別アーカイブページが表示されない時の対処方法
WordPress カスタム投稿タイプで年別や月別の日付別アーカイブページが表示されない時の対処方法を紹介します・・・
CSS 画像を三角形にマスク抜きする方法
CSS で画像を三角形に切り抜き(マスク)する方法を紹介します。例えば、デザインのアクセントで画像をマスクし・・・
WordPress 固定ページで指定したIDのページとその子ページを判別する方法
WordPress の固定ページで指定したページIDとその子ページを判別する方法を紹介します。例えば、指定し・・・

ACF 柔軟コンテンツの表示方法
WordPress のプラグイン ACF の柔軟コンテンツ(Flexible Content)の表示方法を紹介し・・・
Adobe Illustrator リンクの切れた画像オブジェクトを削除する方法
Adobe Illustrator でリンクの切れた画像オブジェクトを選択・削除する方法を紹介します。例えば・・・

Twitter 連携しているアプリの確認方法
Twitter で連携しているアプリの確認方法を紹介します。ツイッターアカウントでログインしているサービスや・・・
Adobe Premiere Pro 動画や静止画の秒数を数値入力する方法
Adobe Premiere Pro 動画や静止画などのクリップの表示秒数を数値入力で変更する方法を紹介します。・・・
jQuery スマホのアドレスバーを除いた画面サイズを取得する方法
jQuery でスマホのアドレスバーを除いた画面サイズを取得する方法を紹介します。例えば、ファーストビューで・・・
Adobe Media encoder で動画を軽くする方法
Adobe Media encoder を使って動画を軽くする方法を紹介します。例えば、サイトに video・・・

Adobe Illustrator 編集可能なインクイラストの作成方法
Adobe Illustrator で編集可能なインク素材(イラスト)の作成方法を紹介します。例えば、スプラ・・・
Adobe Photoshop 傾けた文字を水平に戻す方法
Adobe Photoshop 傾けた文字を水平に戻す方法を紹介します。例えば、回転した文字を水平に戻したい・・・